
Web UIデザイン
Webコーディング
UXデザイン
大学一年の成果をまとめたポートフォリオサイトのデザイン&コーディング
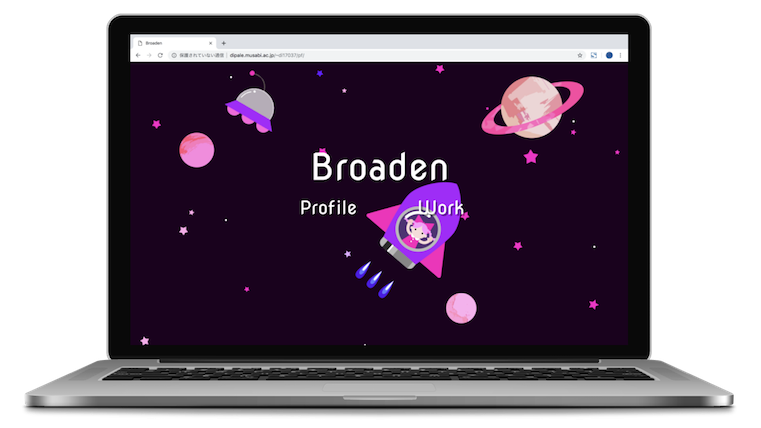
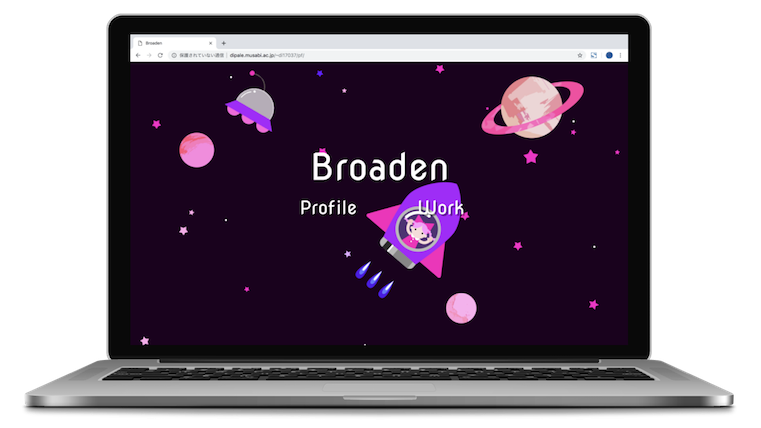
大学一年時ポートフォリオサイト「Broaden」

実際のサイト
▼
▼
(※学内サーバーを使用しているため、本人がその場にいる時のみ閲覧可能です)

2017.11〜2017.12

課題制作

Illustrator
Photoshop
Dreamweaver

HTML5
CSS3
Javascript

概要
大学1年次の成果をまとめたポートフォリオサイト。ほぼ初めて作ったWebサイトだったため、悪戦苦闘しながら制作した。サイトのタイトル「Broaden」は「広がる」を意味する言葉で、1年で自分の考えるデザインの領域の幅や、デザインに留まらない様々な状況で視野が広がったと思い、そこからこの言葉をタイトルとした。また、最終講評日の学科内投票で1位を獲得することができた。
Issue
・隅々まで見てもらいたい。
・ただ情報を並べただけのサイトではなく、テーマがはっきり伝わり、見ているだけで楽しめるサイトにしたい。
Solve
・全ページ飽きない楽しいデザインを心がけ、アニメーションやマウスオーバーのギミックなどを各所に散りばめて、遊び心のあるサイトに。
・宇宙、空、地上、地中、海などを用いた空間の広がりをイメージさせるモチーフを使用し、サイトタイトル「Broaden」が伝わるようにした。

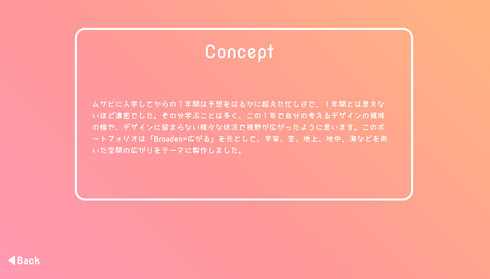
Conceptページ

Topページの「Broaden」をクリックするとこのページへと移動する。背景色はグラデーションでゆっくりと色が変化していく。



Profileページ

水中をイメージしたデザインで、背景の泡や上部にいる魚はJavascriptで動かしている。もう1匹の魚はマウスカーソルに付いてくるようになっており、魚が大きな泡に触れると泡が割れて中の要素が見える。



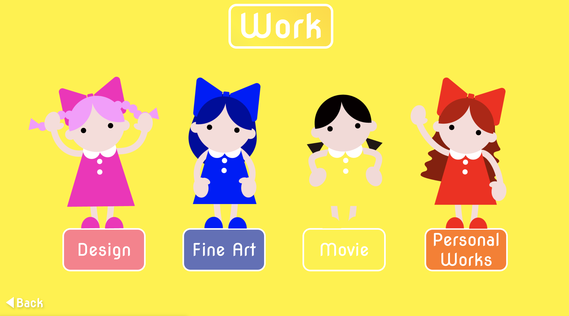
Workページ

作品をカテゴリごとに分けた目次のページ。それぞれのキャラクターはTopページの背景に出てきた宇宙、空、地上、地中にいた4人。背景色はマウスオーバーしたキャラクターの服の色に変わる。



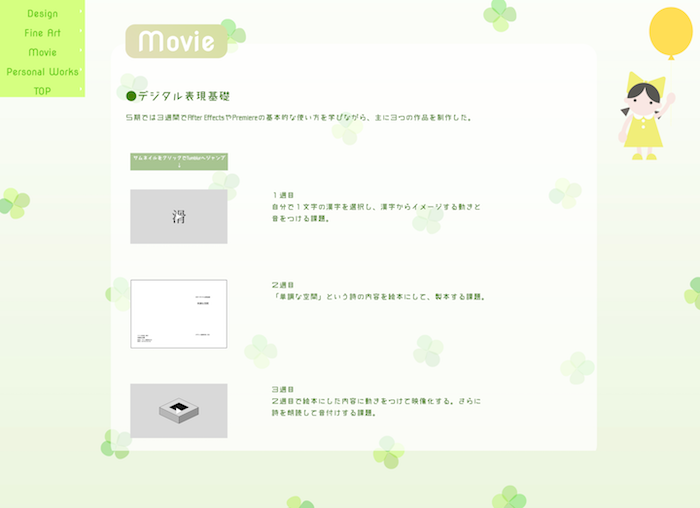
カテゴリ別作品ページ
作品画像はlight boxでクリックすると拡大される。
Designページは宇宙、Fine Artページは空、Movieページは草原、Personal worksページは地中をイメージしたデザインとなっている。
Designページは宇宙、Fine Artページは空、Movieページは草原、Personal worksページは地中をイメージしたデザインとなっている。
Designページ

Artページ

Movieページ

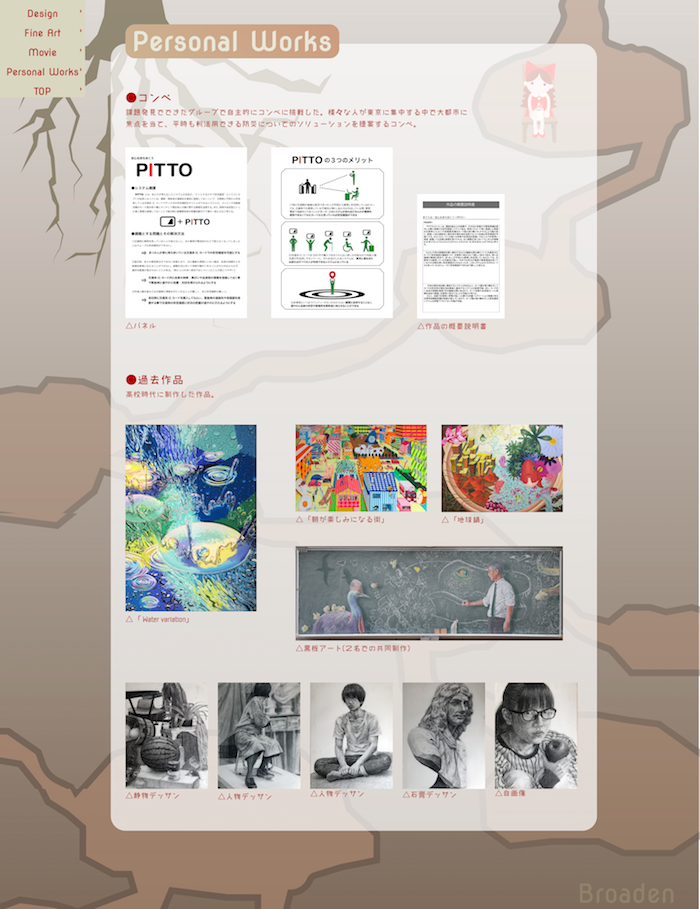
Personal worksページ


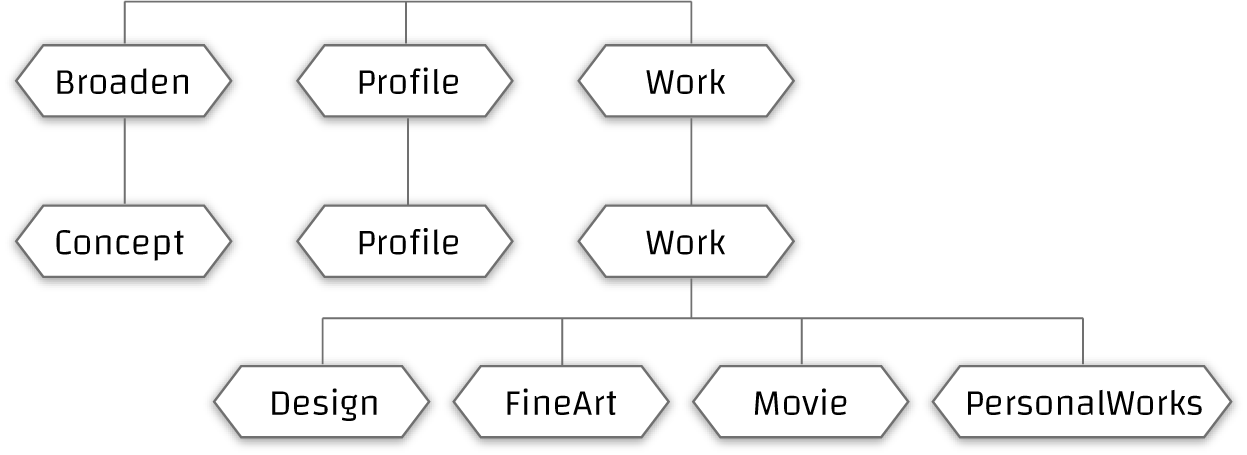
サイトマップ

操作イメージ