
Web UIデザイン
Webコーディング
UXデザイン
エモい言葉の組み合わせを出力するWebアプリの企画&デザイン&コーディング
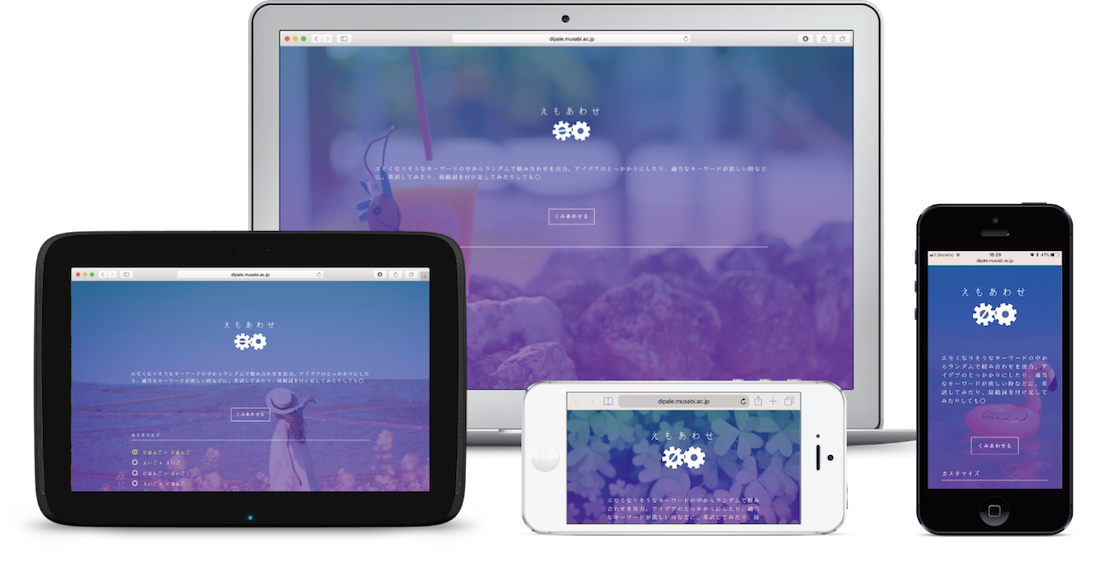
Webアプリケーション「えもあわせ」

実際のサイト
▼
▼
(※学内サーバーを使用しているため、本人がその場にいる時のみ閲覧可能です)

2019.02〜2019.03

自主制作

Illustrator
Photoshop
XD
Dreamweaver

HTML5
CSS3
Javascript
Parl

概要
「えもあわせ」は色彩構成などデザインの基礎練習をする際のテーマに使うため、簡単な言葉の組み合わせを出力してくれる自分用のアプリが欲しいと思ったのがきっかけで作成したWebアプリケーションである。カスタマイズで言語の組み合わせを設定し、実行するとランダムでキーワードの組み合わせが表示される仕組みになっている。「えもあわせ」という名前は若者言葉の「エモい」とこのアプリケーションのランダムに「組み合わせる」という仕組みを合体させたものである。プログラムの内容としては、HTML/CSS/Javascriptに加え、CGI(Perl)を用いて同サーバー内に配置したテキストファイルを読み込み、カスタマイズに応じて出力する言語を設定、そしてランダムに表示するというものだ。形容詞や副詞、擬音語などの名詞と相性の良い語群が記述されているテキストファイル、名詞のみ記述されているテキストファイルそれぞれ日本語verと英語verを作成し、あわせて4つのテキストファイルをサーバー内に配置し、読み込ませている。
Request・Issue
・自分のバイアスがかからないテーマで練習したい。
・色彩構成などデザインの基礎練習をする際のテーマ設定に使うアプリが欲しい。
Solve
・ランダムでキーワードの組み合わせが表示される。
・擬音語などの名詞と相性の良い語群と、名詞のみ記述されている語群を用意することで、自然な組み合わせになるようにした。

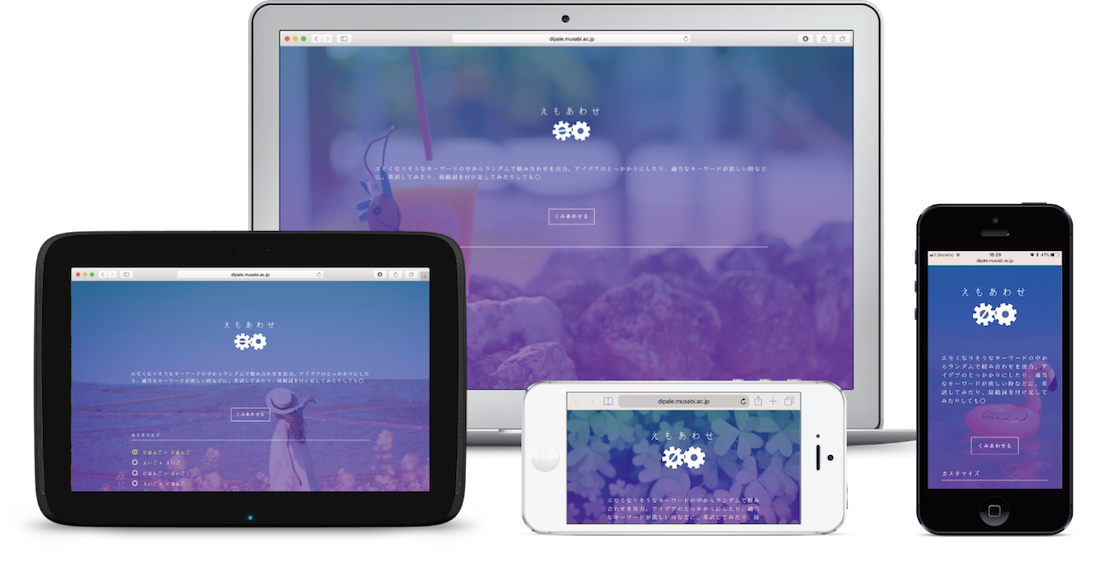
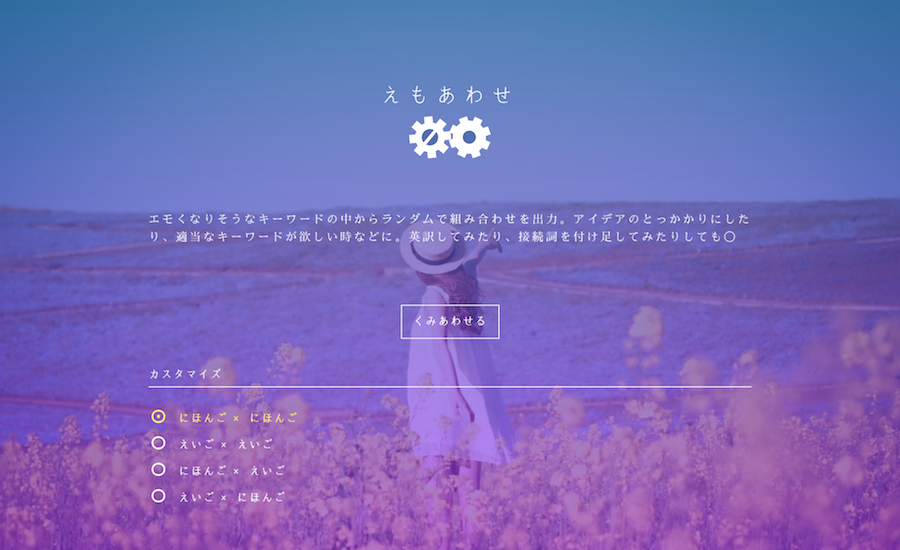
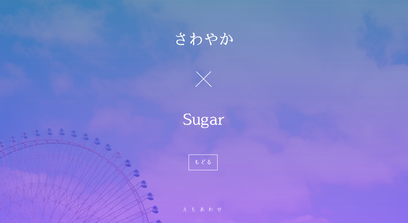
Topページ
組み合わせるというイメージから、Topページのアイコンには2つの歯車が組み合わさりくるくると回るアニメーションを作成した。
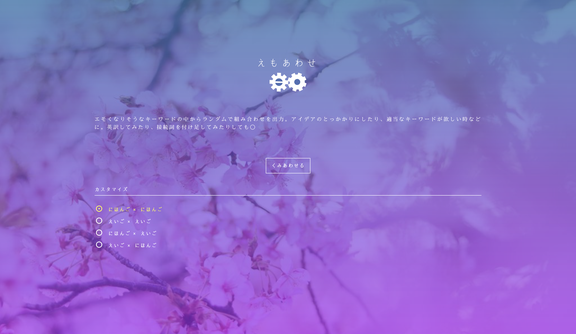
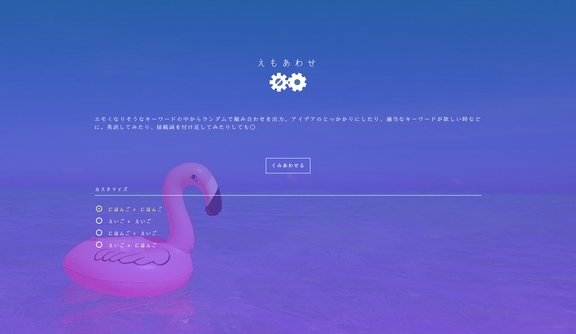
「エモい」という若者向けの言葉を使っているため、全体の雰囲気も若者を意識したデザインとなっている。背景にはインスタグラムに載っていそうな若者受けする写真をチョイスし、クロスフェード式のスライドショーでゆっくりと切り替わるようにした。また、写真全体に青と紫のグラデーションをかけて統一感を持たせている。
「エモい」という若者向けの言葉を使っているため、全体の雰囲気も若者を意識したデザインとなっている。背景にはインスタグラムに載っていそうな若者受けする写真をチョイスし、クロスフェード式のスライドショーでゆっくりと切り替わるようにした。また、写真全体に青と紫のグラデーションをかけて統一感を持たせている。




「カスタマイズ」で出力したい言語の組み合わせを選択し、「くみあわせる」をクリックすると結果が表示される。

出力結果ページ
にほんご×にほんご

にほんご×えいご

えいご×にほんご

えいご×えいご

操作イメージ