Web UIデザイン
Webコーディング
グラフィックデザイン
大学3年現在までの作品や活動をまとめたポートフォリオサイト
最新ポートフォリオサイト(※このサイトです)

実際のサイト
▼
▼

2020.01〜2020.01

自主制作

Illustrator
Photoshop
XD
Dreamweaver

HTML5
CSS3
Javascript
jQuery

概要
自分のポートフォリオサイトを制作しました。研究するくらいに私について知ってもらいたいという思いを込めて、「The lab of me(私研究室)」をテーマにデザインしました。フラスコやリトマス紙などの研究をイメージさせるモチーフを使って遊び心を加えつつも、作品ページは作品自体が映えるように装飾を最低限にするなど、見易さには最新の注意を払っています。また、ユーザーの導線を意識し、ボタンの位置や大きさ、作品ページの内容の順序等にこだわっています。

Topページ
ファーストビューのアニメーションはprocessingに近い言語で書くことのできるp5.jsを用いて動かしています。リアルタイムでブラウザのサイズを変えても、そのサイズにあわせて跳ね返るようにしています。科学感を出すため、6角形を使用しています。
Worksでは各カテゴリーへのボタンを試験管やフラスコなどをモチーフにし、マウスオーバーで煙が出ます。煙にはカテゴリーを象徴するアイコンが描かれており、視覚的にわかりやすくなっています。Profileはベンゼン環をモチーフにしています。Skillは各スキルのメーターをリトマス試験紙に見立て、じわっと滲んだような表現にしています。Contactは原子構造をモチーフにしています。
Worksでは各カテゴリーへのボタンを試験管やフラスコなどをモチーフにし、マウスオーバーで煙が出ます。煙にはカテゴリーを象徴するアイコンが描かれており、視覚的にわかりやすくなっています。Profileはベンゼン環をモチーフにしています。Skillは各スキルのメーターをリトマス試験紙に見立て、じわっと滲んだような表現にしています。Contactは原子構造をモチーフにしています。


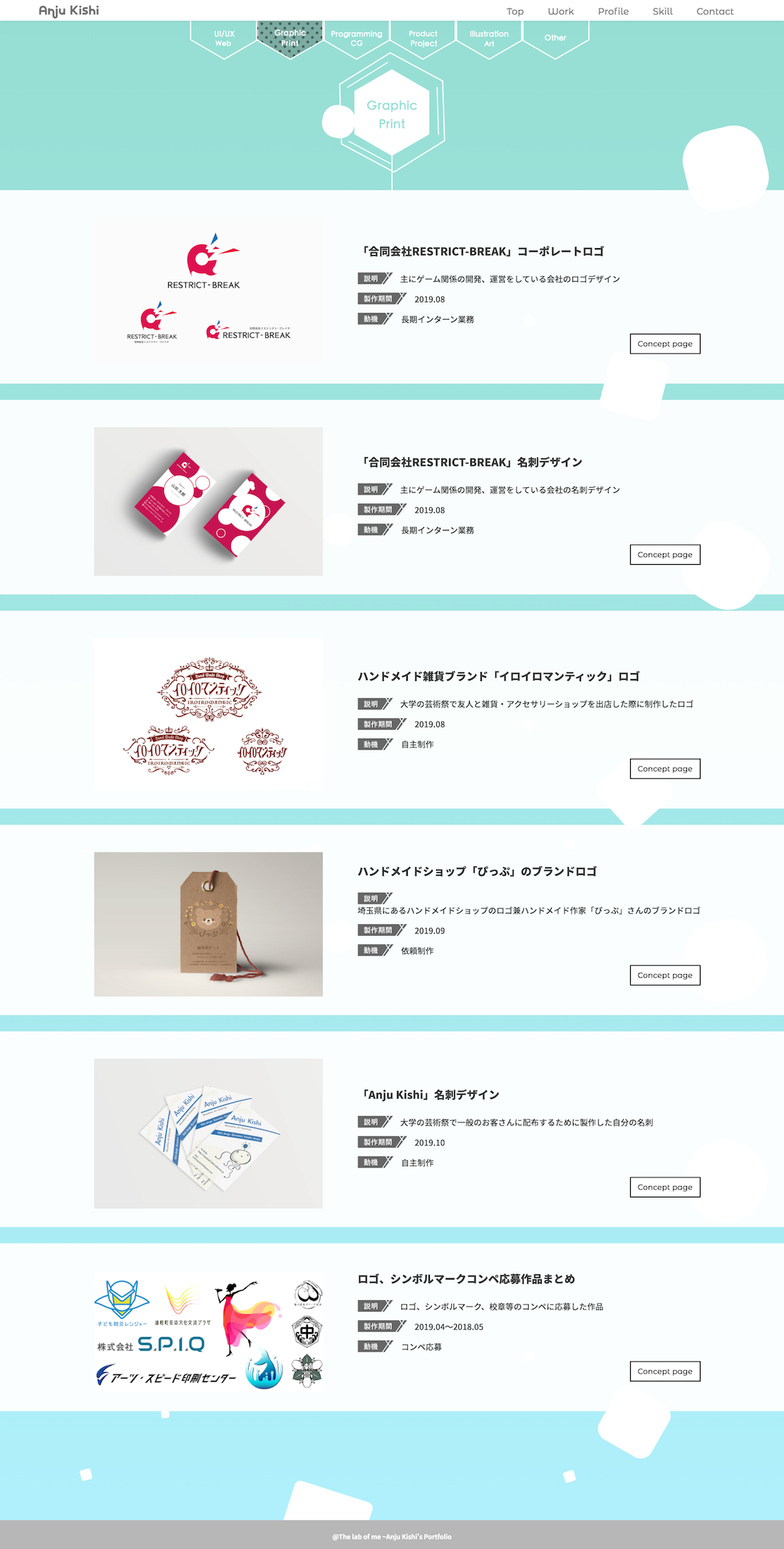
各カテゴリーページ
ぱっと見で作品についてある程度理解できるような構成と文章になるように心がけました。また、簡単に他のカテゴリーに移動できるよう、上部に大きめのボタンを設置しています。背景色はTOPのWorksアイコンの配色に沿ったグラデーションになっており、各カテゴリーによって違った雰囲気のページとなっています。


各作品ページ(Concept page)
作品ページでは、作品自体を魅せたいため、あまりテーマを前面に出さないようにしています。全体を白とグレーの無彩色でまとめ、画像が映えるようにしています。まず最初にタグのような形でデザインの種類などを載せ、この作品では何をしたのかが伝わるようにしています。概要ではどのような経緯でこの作品を作ることになったのか、どのようなことを学んだのか等を記載し、その下の「Rsquest・Issue&Solve」欄で、簡潔にクライアントの要望、課題をどのような手段で解決したのかを伝えています。


「私の4つの強み」ページ
TopページのProfile内の「私の4つの強み」ボタンを押すとこのページに繋がります。わかりやすさを重視し、ビジュアル的なデザインと簡潔な文章を心がけました。

操作イメージ