Web UIデザイン
Webコーディング
UXデザイン
Webモーションの検索/学習サイトの企画&デザイン&コーディング
Webサービス「WEBモーションの解剖 〜スマートフォン編〜」

実際のサイト
▼
▼
(※スマートフォンのみ対応。PCでご覧になる際はデベロッパーツールを使用してください。)

2019.10〜2019.12

ゼミ課題

Illustrator
Photoshop
XD
Dreamweaver

HTML5
CSS3
Javascript
jQuery

概要
自分の求めているモーションをWeb上で探したり、この要素につける動きにはどんなものがあるのか調べるのは、検索ツールが発達した現代でもなかなかに難しいことです。特に初心者は、そもそも検索するために最低でも必要なWeb関連、モーション関連のキーワードを知らないため、より難しくなります。しかし、初心者こそモーションについて検索したいはずです。
複雑に見えるWebモーションも分解してみることで、構成要素が見えてきます。「WEBモーションの解剖」では、モーションを分解した際の構成要素から探せたり、モーションのジャンルから探せたり、デモサイト上のモーション要素から探せるようになっているため、初心者でも簡単にWebモーションを検索できます。さらに、モーションの構成要素やWebモーションの役割についてまとめたページも作成し、ただコピペするだけで終わらずに応用する力や0からモーションを考える力もつけられるサイトになっています。
複雑に見えるWebモーションも分解してみることで、構成要素が見えてきます。「WEBモーションの解剖」では、モーションを分解した際の構成要素から探せたり、モーションのジャンルから探せたり、デモサイト上のモーション要素から探せるようになっているため、初心者でも簡単にWebモーションを検索できます。さらに、モーションの構成要素やWebモーションの役割についてまとめたページも作成し、ただコピペするだけで終わらずに応用する力や0からモーションを考える力もつけられるサイトになっています。
Issue
・自分の求めているモーションをWeb上で探したり、この要素につける動きにはどんなものがあるのか調べるのは難しい。
・Web上で探してきたモーションを応用したり、自分で1から考えるのは難しい。
Solve
・モーションを分解した際の構成要素から探せたり、モーションのジャンルから探せたり、デモサイト上のモーション要素から探せるようになっているため、初心者でも簡単にWebモーションを検索できる。
・モーションの構成要素やWebモーションの役割についてまとめたページも作成し、ただコピペするだけで終わらずに応用する力や0からモーションを考える力もつけられる。
・全ての動きをCSSのAnimationで統一して記述することで、組み合わせたり応用しやすくした。

検索ページ
「WEBモーションの解剖」では、構成要素、用途、デモサイトの3つの手段からWebモーションを探すことができます。
「構成要素から探す」ページ→
http://moaaaa.html.xdomain.jp/html/s_kouseiyouso.html
「用途から探す」ページ→ http://moaaaa.html.xdomain.jp/html/s_youto.html
「デモサイトから探す」ページ→ http://moaaaa.html.xdomain.jp/html/s_demo.html
「用途から探す」ページ→ http://moaaaa.html.xdomain.jp/html/s_youto.html
「デモサイトから探す」ページ→ http://moaaaa.html.xdomain.jp/html/s_demo.html


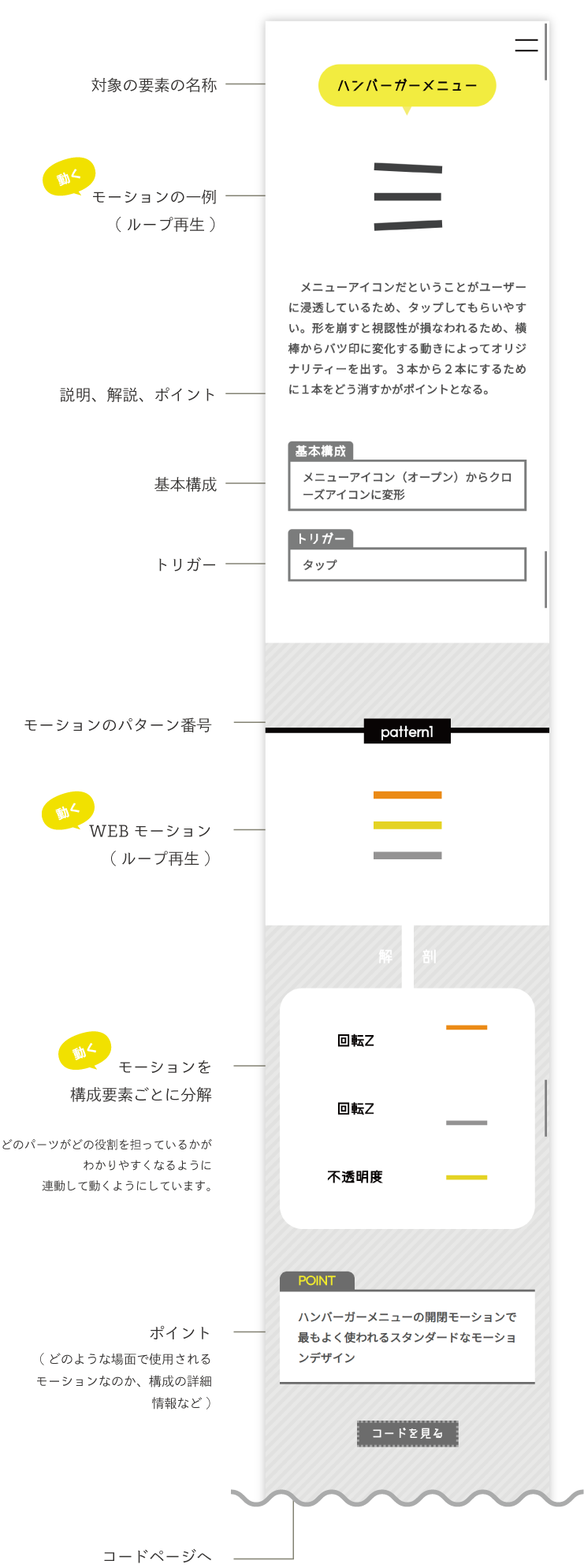
各モーションページ
例:「ハンバーガーメニュー」ページ→
http://moaaaa.html.xdomain.jp/html/m_hamburger.html

コード
サイト内のモーションは、CSSのanimationプロパティーと@keyframesのみで要素の動きをつけています。animationや@keyframesを使用しなくても書けるような簡単なモーションも、それぞれのモーションを組み合わせたり、細かい数値を変えて応用しやすくするために、あえてそれらを使ってコーディングしています。※タップ、スクロールなどのトリガーの設定にはJQueryも使用しています。
ネーミング
各モーションのネーミングはわかりやすく簡潔な言葉を使うように心がけました。周知された名前がある場合はそれを採用しています。
デザイン
各モーションのデザインはそのモーションをわかりやすく、そして比較しやすくするために、装飾的な部分は極力削ぎ落とし、ビジュアル面は最小単位にしています。また、紹介するモーションをわかりやすくするために、Webサイト自体の要素にはなるべく動きをつけないようにしています。

モーションの解剖ページ
ただコピペするだけで終わらずに、応用する力や1からモーションを考える力をつけられるサイトにするため、モーションの構成要素についてまとめたページも作成しました。
例:「ハンバーガーメニュー」ページ→
http://moaaaa.html.xdomain.jp/html/t_motion.html

学内での展示風景を含めた操作イメージ